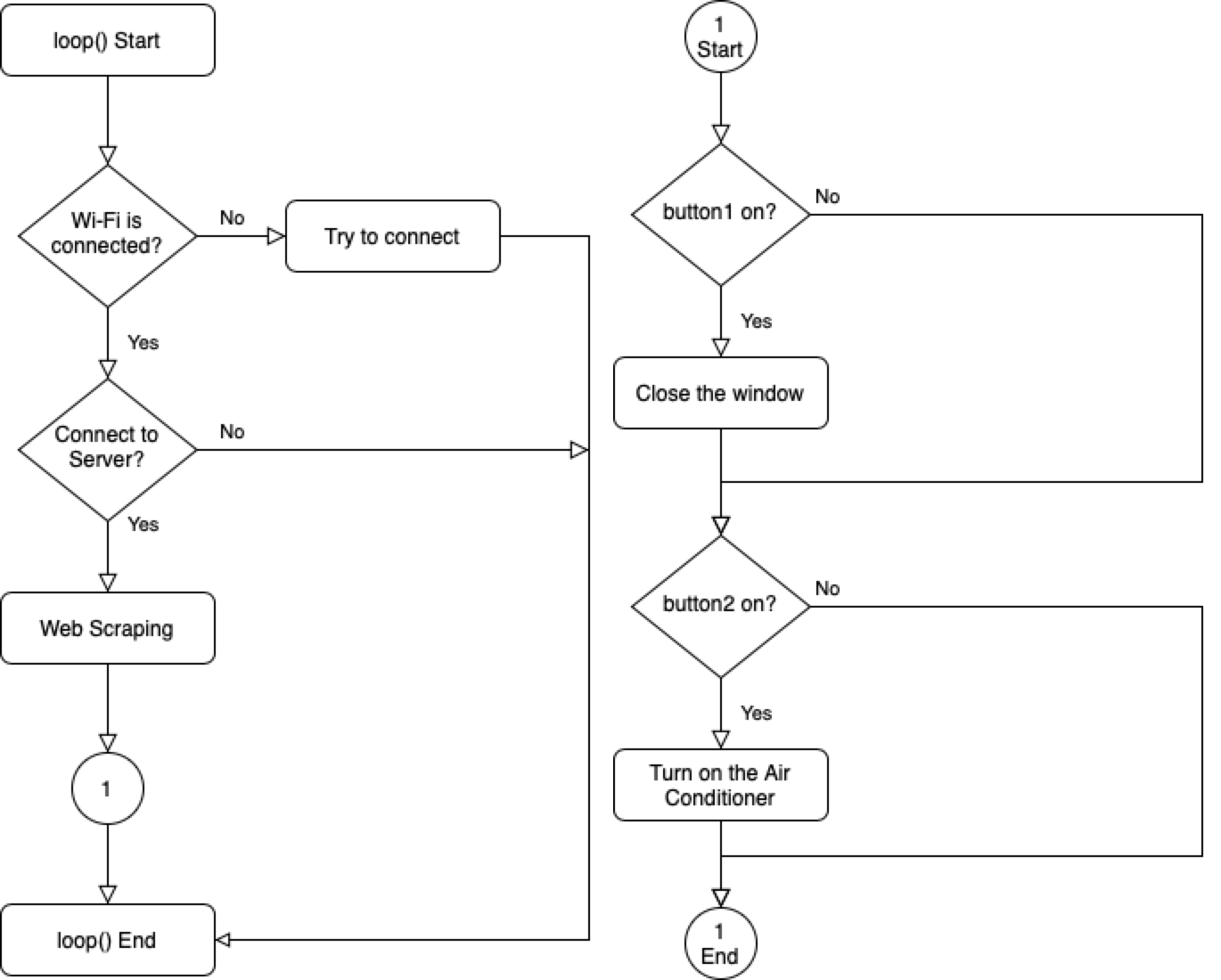
이번 포스팅부터 아두이노 코딩에 대해 살펴보자. 먼저 아래 그림과 같은 순서로 코딩을 진행하려고 한다. 웹페이지에서 버튼의 상태를 계속해서 읽어 들어야 하기 때문에, 순차적으로 버튼의 상태를 확인한다.

특징 몇 가지를 살펴보자.
- 먼저 Wi-Fi가 연결되지 않을 시에는 다음 loop에서 다시 Wi-Fi 연결을 시도하게 했다. (왼쪽 Flowchart 참고)
- 웹페이지에서 계속해서 button의 상태에 따른 동작 여부를 확인해야 하기 때문에, 순차적으로 button 상태에 따른 동작을 구현했다.
해당 Flowchart를 구현하기 위해 고려할 점이 몇 가지 있다.
- 웹페이지에서 읽어 들인 button의 상태 값이 방금 조작된 것인지, 아니면 원래부터 해당 상태였는지를 구분할 필요가 있다. 구분하지 않으면 Web Scraping 할 때마다 button 상태만 가지고 동작할 것이기 때문이다.
- Actuator에 의해 창문이 닫히고 Actuator는 다시 제자리로 돌아와야 한다. 그래야 다음에 창문을 열고 닫을 수 있기 때문이다.
다음 포스팅부터 방금 말한 고려할 점을 중심으로 코딩을 이어나가 보자.
'애플리케이션 개발 > HRC(Home Remote Control)' 카테고리의 다른 글
| 5-4. 아두이노 코딩 3 (0) | 2020.09.22 |
|---|---|
| 5-4. 아두이노 코딩 2 (0) | 2020.09.22 |
| 5-3. 회로 설계 및 부품 실장 (0) | 2020.09.20 |
| 5-2. 기구 제작 2 (0) | 2020.09.20 |
| 5-2. 기구 제작 1 (0) | 2020.09.07 |

